Dwelle
Exploring solutions to streamline the housing search process
Project Type: Class project for UC Berkeley INFO 213: User Interface Design & Development
My role: User Researcher & Designer (1 out of 4)
Timeline: 5 weeks (Fall 2022)
Stakeholders: Future users of Dwelle
Methods & Tools Used: Semi-structured interviews, affinity diagramming, Mural, usability testing, Figma
Task: Design a solution that helps streamline the rental housing search process.
🚀 Context
Finding housing in a rapidly-changing rental market can be stressful, especially when you are overwhelmed with keeping track of housing options, unfamiliar with neighborhoods, and unable to visit housing options in person. My team’s mission was to find a solution within this problem space using UX research methods in order to design a high-fidelity prototype.
📝Process
Conduct user research on the workflow of a rental apartment search process in order to identify key user needs (2 weeks)
Design a high-fidelity prototype based on research findings (2 weeks)
Conduct usability testing to assess areas of friction, pain points, and other user needs (1 week)
Methodology
I formulated a semi-structured interview asking background questions on why and how our participants searched for housing. Then, we instructed our participants to search for housing how they usually would while narrating their thought processes. We recorded their screen while performing their housing search. We chose this method because we wanted to better understand users’ thought processes while searching for housing while also being able to ask questions about their previous experiences and tendencies during a search.
Primary Research Questions:
What does the workflow of a rental apartment search look like within the Bay Area housing market?
What are the experiences of incoming Berkeley students with regard to finding housing?
What are the experiences of Bay Area residents with regard to finding housing?
What are Bay Area residents’ attitudes toward finding neighborhoods to live in?
Participant Recruitment:
For this portion of the study, we interviewed four participants. Prior to carrying out interviews, we also wanted to ensure we were capturing the right kind of participants. Thus, we outlined below what our ideal and adjacent users would look like. We also established our primary demographic to be students, given how high of a concentration there is of them in the Berkeley area.
Ideal User: Currently looking for housing
Adjacent User: Recently relocated
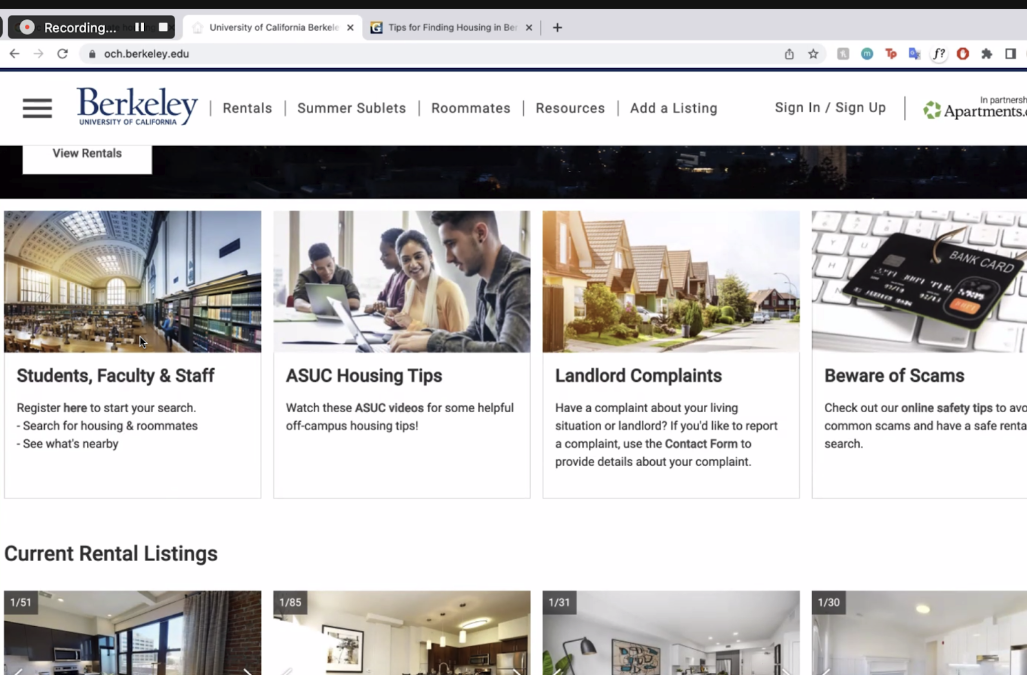
Fig 1: A participant was exploring the Cal Rental site and felt discouraged from further exploration due to having to register/sign in to use the site. Signals an opportunity to consider potential barriers to entry.
Research Synthesis
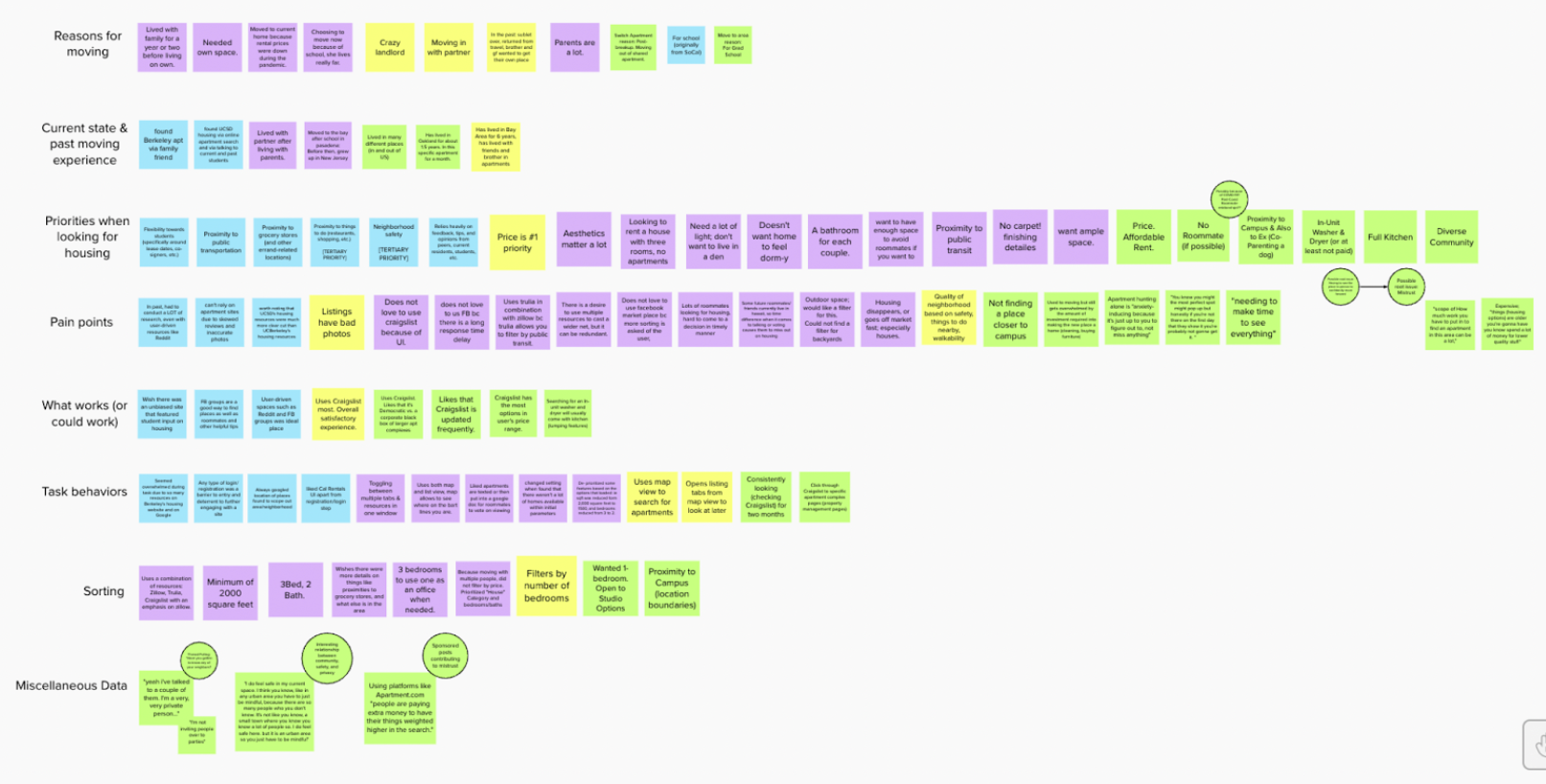
In order to make sense of what we were hearing during the interview process, we utilized Mural to create an affinity diagram and sorted through all of our observations (see Fig. 2). For example, we noticed recurring themes in the data such as reasons for moving, priorities when looking for housing, and pain points during the housing search process.
Key insights:
People are constantly rethinking parameters and reassessing priorities based on what is available in the rental market
There is a lack of trust in available resources and platforms, so users are likely to consult multiple resources as well as personal networks and user-generated/crowd-sourced insights from sites like Reddit
In addition to a lack of trust in available resources and platforms, users likely have to do extensive research
Those who have not lived in the Bay Area before were likely to research neighborhood areas
Fig. 2: The Mural board we used to create an affinity diagram and organize our insights.
High-Fidelity Prototype Design
Through the key insights we drew from the interview process, we found an opportunity to help streamline the housing search process by creating an in-browser web tool to organize the search process with three primary features:
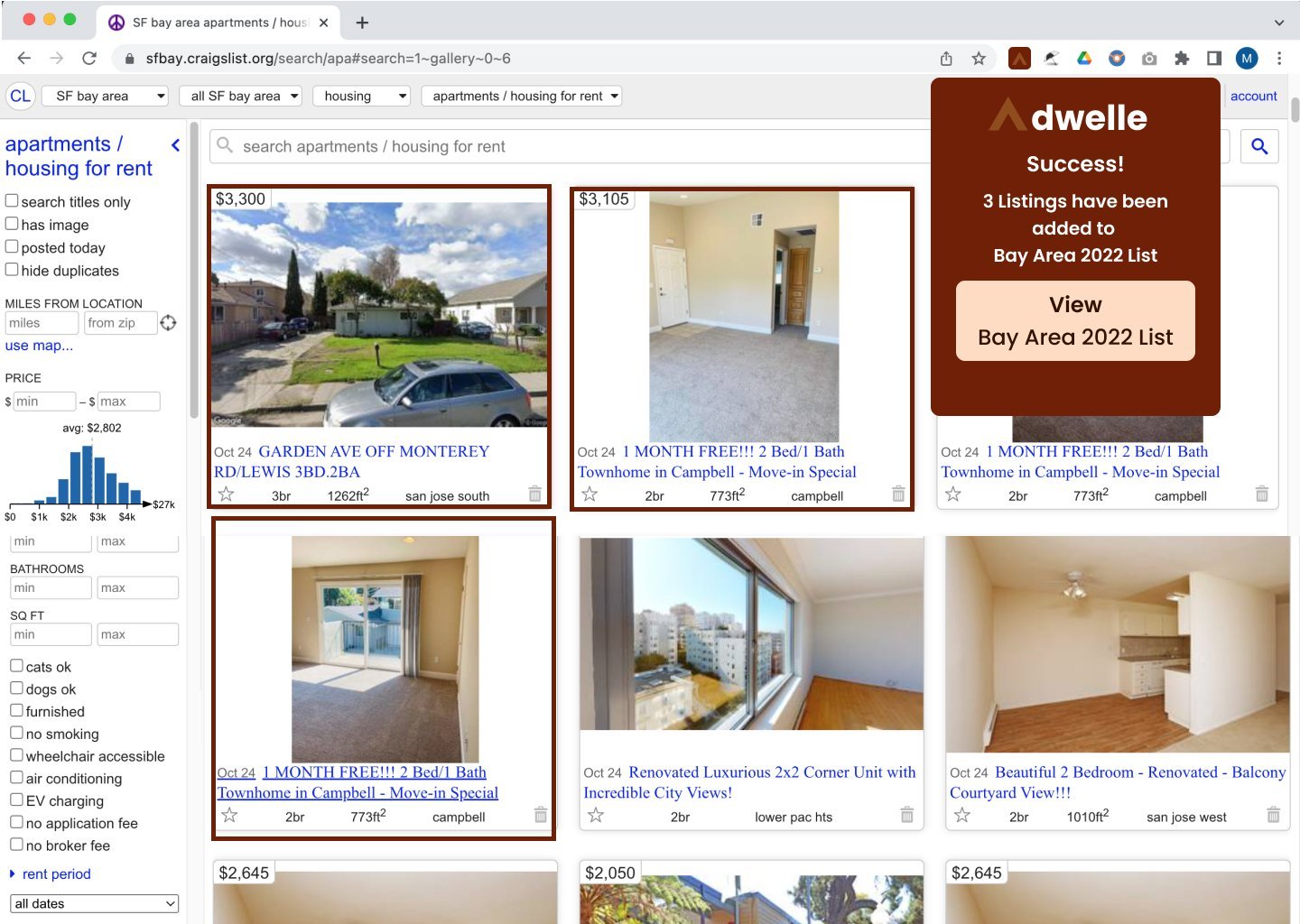
Chrome Extension - to quickly and easily collect listings from the various sources that users go to look for available units
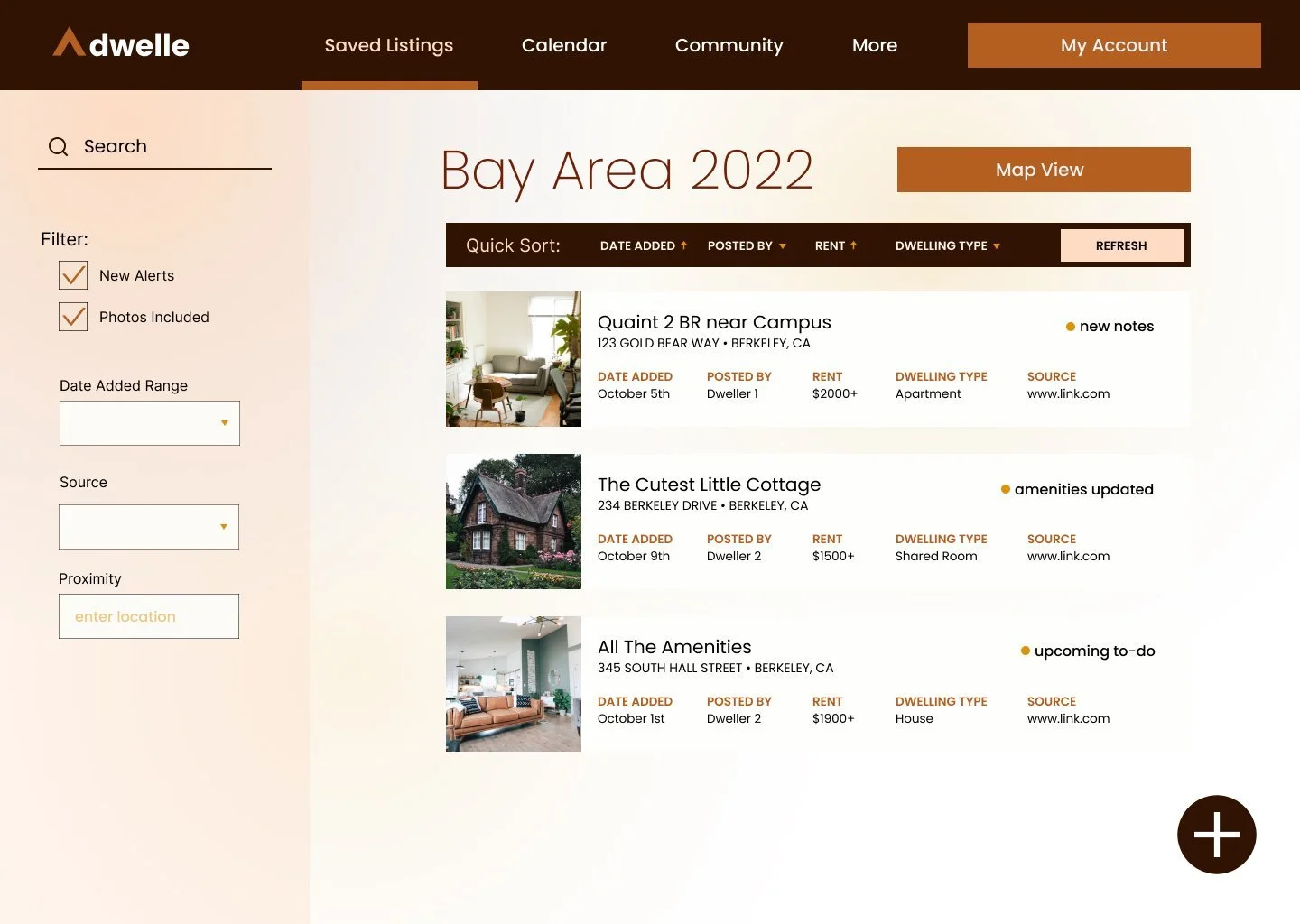
Dashboard - to easily manage, sort, and share all saved listings
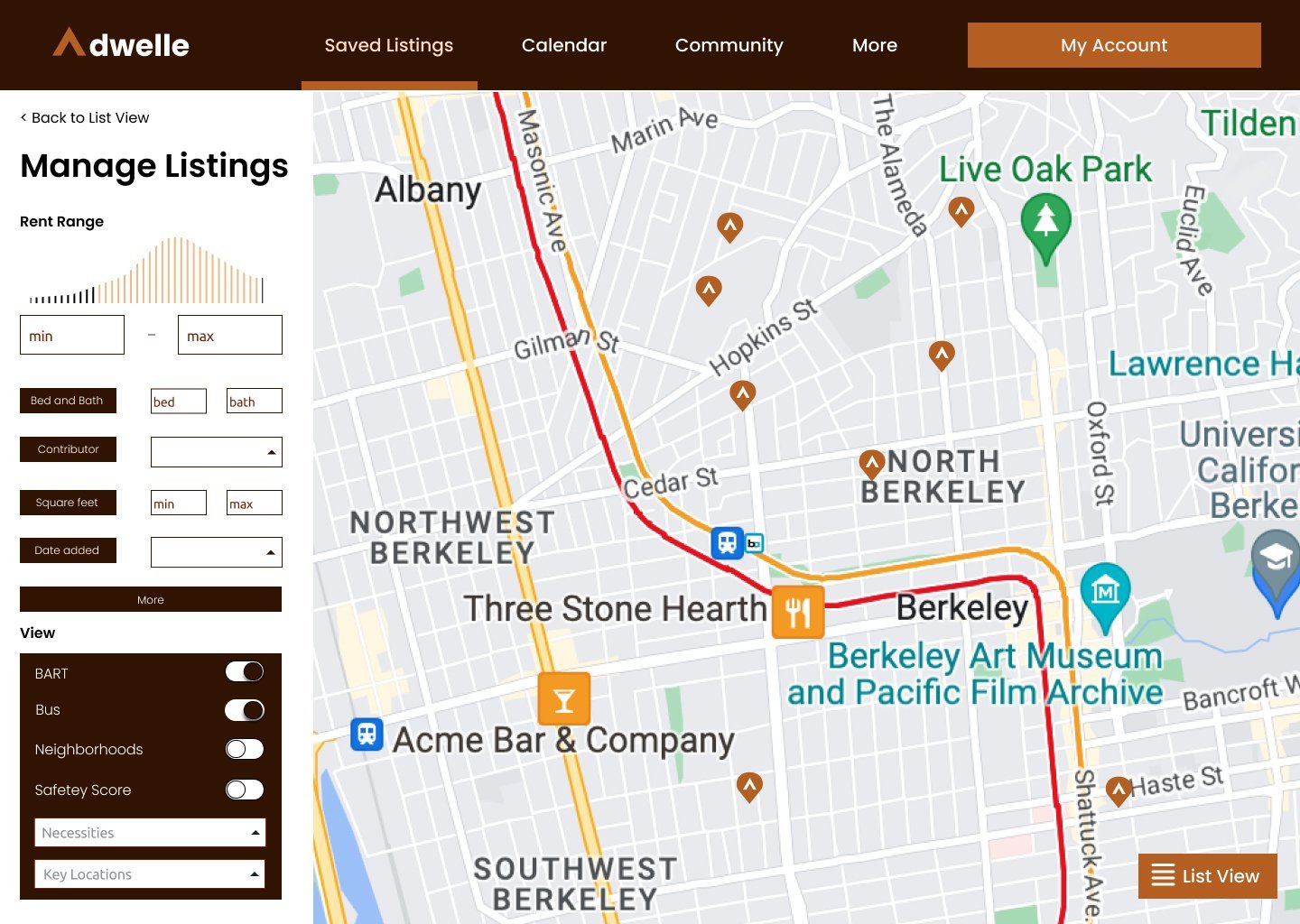
Map View - to compare listings in any given neighborhood and visualize the surrounding area and its offerings
Fig. 3: Chrome Extension
Fig. 4: Dashboard
Fig. 5: Map View
Usability Testing
Prior to carrying out user testing, I wanted to ensure we were asking the best questions in order to better understand how users would interact with each feature. During each usability test, I displayed a high-fidelity prototype of every feature in front of the user. I began by asking questions about their impressions of the feature and then, I asked that they talk aloud and complete a series of tasks based on our original research questions. Finally, I asked them about their overall experience. This process allowed our group to not only capture their opinions about each feature but also understand their thought process in real-time.
Primary Research Questions:
Chrome Extension - How would a user implement our Chrome extension to aggregate housing listings they are interested in?
Dashboard - Does the sorting and filtering on the website meet the user’s needs for organizing the saved listings?
Map View - Does seeing saved listings in a map view address the user’s need to understand where listings are in relation to important locations such as workplaces, schools, and restaurants?
Participant Recruitment:
For this portion of the study, each of us tested the prototype on four participants. Prior to carrying out user testing, we also wanted to ensure we were testing on users similar to those that we had interviewed in the first part of this study, and, thus, we maintained our user criteria from the first part.
Below are some of the key insights we found during usability testing along with some proposed changes we would want to make in a future iteration of the project.
Findings
Findings
The “bulk add” feature as part of the Chrome Extension is not useful because users may read the details of a listing to know if they’re interested.
Users were unclear about the purpose of the product because of the design schema.
Users encountered friction with using the prototype when animations did not meet expectations.
Proposed Changes
Remove the “bulk add” feature and focus on developing a “single add” feature.
Change the Dashboard structure to be more reminiscent of other note-taking or information organization apps that users utilize during their move (i.e. Google Sheets or Apple Notes).
Update the prototype to improve the flow and undergo additional testing to ensure that the new design matches user expectations.
Reflections
This was my first experience using affinity diagramming using a tool like Mural in a UX research context. I have had past experience with grounded coding around transcript and survey data, so it was useful to utilize a different method to identify interesting themes, especially in a way that is more collaborative.
The process of going from research insight to design ideas felt rushed, so if I were to conduct this study again, I would spend more time brainstorming ideas and prototypes using design exercises, such as creating a journey map to illustrate the entire end-to-end housing search process and the various emotions a user might feel throughout.
Special shout-out to my teammates!